فرض کنید ایده تولید یک محصول را در ذهن میپرورانید و میتوانید یک تصویر کلی از آن محصول مثل رنگ، شکل، نحوه چینش قطعات در کنار یکدیگر و اینکه در نهایت محصول تولید شده چه جذابیت و کاربردی را دارد مجسم کنید. اما نمیتوانید ایده این محصول را روی کاغذ و در قالب کلمات به وضوح برای دیگران توضیح دهید؛ در این مرحله شما نیاز به ساخت یک پروتوتایپ خواهید داشت.
برای درک بهتر این مفهوم، باید به خاستگاه این کلمه برگردیم. پروتوتایپ (Prototype) یک کلمه انگلیسی است که این کلمه خود به دو بخش اصلی تقسیم شده است: pro در بخش اول به معنای نخستین و آغازین و همچنین type در بخش دوم به معنای نوع و گونه است. در فارسی به پروتوتایپ «پیش نمونه» یا «الگو» گفته میشود.
به طور کلی یک پروتوتایپ، یک نمونه، مدل و یا ماکت اولیه باکیفیت از محصول نهایی است که به شکل فیزیکی و به منظور آزمایش یک ایدۀ ابتدایی یا ارزیابی عملکرد احتمالی یک محصول مورد استفاده قرار میگیرد.
هدف پروتوتایپ چیست؟
تهیه پروتوتایپ اغلب در مرحله پایانی فرایند «تفکر طراحی» انجام میشود و هدف آن طراحی محصول در مقیاس کوچکتر با هزینه کمتر است.
در واقع نمونههای اولیه ساخته میشوند تا یک ایده قبل از سرمایه گذاریهای کلان در تولید انبوه، آزمایش و بررسی شوند. پس از تهیه پروتوتایپ یک محصول، آزمایشهای اولیه روی آن صورت میگیرد و معمولاً منجر به شکست میشود. چنین اتفاقی سبب میشود تا تیم طراحی، نواقص و مشکلات ظاهر شده را اصلاح کند و از اتلاف زمان و هزینه هم جلوگیری کند.
مزیتهای پروتوتایپ
- استفاده از پروتوتایپ سبب افزایش سرعت در کارها میشود و زمان اتمام پروژه را کاهش خواهد داد.
- یک مدل ملموس و راهنمای بصری برای ایده ذهنی اولیه ایجاد خواهد شد.
- میتوانید تصویر ذهنی خود را به وضوح تعریف کنید.
- با تولید پروتوتایپ نسبت به یک محصول کامل در هزینهها صرفه جویی خواهد شد.
- امکان مشاهده مرحله به مرحله پیشرفت و سنجش نظرات و آزمون ایدهها در پیش نمونه وجود دارد.
- استفاده از پروتوتایپ سبب میشود محصول نهای از بالاترین کیفیت برخوردار باشد.
- رضایت کارفرما را به دنبال خواهد داشت.
معایب پروتوتایپ
همانطور که در بالا عنوان شد، بهرهگیری از پروتوتایپ نرم افزار مراحل طراحی را آسانتر میکند و سبب تسریع کارها میشود بنابراین کمترین عیب را میتوان از این شیوه موثر در طراحی پیدا کرد. اما در نهایت شاید بتوان تنها چند مورد زیر را به عنوان معایب استفاده از پروتوتایپ در نظر گرفت:
- پروتوتایپ تنها یک نمونه است از این رو قابلیت ذخیرهسازی اطلاعات را ندارد.
- شکل ظاهری پروتوتایپ با شکل نهایی سایت بسیار متفاوت است.
- مدیران و سهامداران نگران کم بودن زمان تحویل پروژه و طراحی هستند و پروتوتایپ را گامی اضافی تلقی میکنند در حالی که اینطور نیست.
- ممکن است در طول فرایند توسعه نرمافزار نظر مشتری عوض شود.
چه زمانی پروتوتایپ را بسازیم؟
از پروتوتایپ معمولاً در طراحی سایت استفاده میشود. در این مورد ساخت پروتوتایپ بعد از طراحی اولیه اسکچ و قبل از طراحی گرافیکی انجام میشود و هدف اصلی پروتوتایپ در طراحی سایت تمرکز بر عملکرد سایت و ساختار کلی آن است. طراحان سایت ترجیح میدهند به جای طراحی و اعمال تغییرات در فتوشاپ ابتدا یک ساختار کلی از سایت مورد نظر را داشته باشند تا با آزادی عمل بیشتری جزئیات یک سایت را طراحی کنند.
انواع پروتوتایپ
حالا که درک کلی از مفهوم پروتوتایپ داریم و با مزایا و معایب آن آشنا شدیم باید درباره انواع پروتوتایپها صحبت کنیم. انواع بسیار زیادی از پروتوتایپها وجود دارد که براساس دقت ساخت، نوع مادۀ به کاربرده شده، مدل استفاده شده، فیزیکی یا دیجیتالی بودن در هنگام طراحی و دیگر موارد، طبقه بندی میشوند.

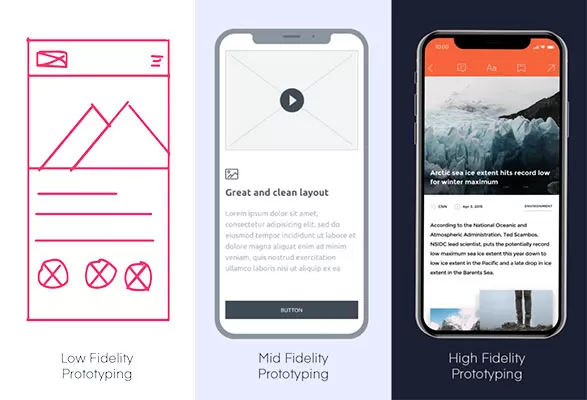
1-پروتوتایپ های با دقت بالا ( high fidelity prototype):
همانطور که از نامشان پیداست، از نظر ظاهر و عملکرد بیشترین شباهت را با محصول نهایی دارند به طوری که ممکن است حتی با محصول نهایی اشتباه گرفته شوند!
پروتوتایپهای با دقت بالا، طبیعتاً زمان و هزینۀ بیشتری برای ساخت نیاز دارند. چون دارای جزئیات بصری بیشتر (مانند رنگ، بافت و جنس و…) هستند و کاربران به راحتی میتوانند آنها را مورد ارزیابی قرار دهند و نظرات و پیشنهادات خود را درباره محصول تولید شده با طراحان به اشتراک بگذارند. مثلاً ماکتهای سه بعدی که از هتلها و برجهای مختلف ساخته میشود، نمونهای مناسب از Prototype با دقت بالا محسوب میشوند.
2- پروتوتایپ های با دقت متوسط(medium fidelity prototypes):
پروتوتایپهای با دقت متوسط، نزدیک به 50% با محصول نهایی شباهت دارند و برای رفع مشکلات احتمالی ایجاد شده در محصول تهیه میشوند و بیشتر برای بهبود محصول به کار میروند. پروتوتایپهای با دقت متوسط تمرکز اصلی بر روی روند کارایی محصول و ارزیابی ساختمان کلی است. این نوع از پروتوتایپها از لحاظ ویژگیهای بصری و دقت در طراحی ظاهری محدود هستند.
3- پروتوتایپ های با دقت کم (low fidelity prototypes):
پروتوتایپهای با دقت پایین، شباهت چندانی با محصول نهایی ندارند و صرفاً یک شمای کلی از چیزی هستند که قرار است ساخته شود. این نوع از پروتوتایپها در مراحل اولیه پروژه استفاده میشوند و به طراح اجازه میدهند که در زمانی کوتاه و با صرف هزینهای ناچیز، ایدههای متفاوتی که در ذهن دارد را به روی کاغذ بیاورد. به پروتوتایپهای با دقت پایین، پروتوتایپهای کاغذی نیز گفته میشود؛ چون معمولاً هنگام تهیۀ این نوع پروتوتایپها از اتودهای کاغذی ساده استفاده میشود.
سرعت بالا و هزینه پایین،امکان ایجاد تغییرات در زمان کم و آزمایشهای پیدرپی، در دسترس بودن از جمله مزیتهای پروتوتایپ با دقت پایین است. با استفاده از این اطلاعات و بازخوردهای دریافتی، تصمیم گیری راجع به مناسب بودن یک ایده و یا چگونگی بهبود دادن محصول را بسیار آسانتر میکند.
چگونه مناسبترین نوع پروتوتایپ را انتخاب کنیم؟
انواع مختلفی از پروتوتایپ نرمافزار برای انتخاب کردن وجود دارد اما تصمیم نهایی شما برای انتخاب مناسبترین تکنیک طراحی پروتوتایپ نرمافزار وابسته به عوامل زیر خواهد بود:
- زمان
- هزینه
- مقیاس و عمق
پروتوتایپها با توجه به میزان اهمیت و پرداختن به جزئیات، پوشش دادن ویژگیهای محصول و مدت زمان مورد نیاز برای طراحی با یکدیگر تفاوت دارند و مهم است که پیش از انتخاب نوع پروتوتایپ به این عوامل دقت کنیم و بر اساس نیازمان و با همفکری طراح مناسبترین نوع پروتوتایپ را انتخاب کنیم.
مراحل ساخت پروتوتایپ:
حالا که درباره پروتوتایپ آگاهی بیشتری داریم، لازم است درباره مراحل ساخت و اجرای پروتوتایپ هم صحبت کنیم. برای تهیه یک پروتوتایپ باید 6 گام را طی کنیم.
- نیازسنجی کنید
قبل از شروع ساخت، باید چیزهایی که برای ساخت آن نیاز دارید، از لوازم تا هزینه و زمان برای را بسنجید.
- ایده خود را ترسیم کنید
ایدهای از محصول نهایی را که در ذهن خود دارید با مداد و خودکار بر روی کاغذ یا توسط نرم افزارهای دیجیتالی سه بعدی رسم کنید. با این روش قبل از ساخت کامل پروتوتایپ، کاستیهای احتمالی و مواردی که میخواهید در مدل خود لحاظ کنید را خیلی سریع پیدا کنید.
- برای سوال هایتان دنبال پاسخ بگردید
اصلیترین سوالاتی که در ذهنتان راجع به محصول نهایی وجود دارد را انتخاب کنید و دنبال مناسبترین و دقیقترین پاسخ برای آنها باشید. با این روش خطا را کاهش دادهاید و در زمان صرفهجویی کردهاید. مثلاً اگر عاملهای کیفی محصول نهایی برای شما خیلی مهم است، پس باید پروتوتایپ با دقت بالا طراحی کنید تا سطح تعامل بین محصول و کاربر را آزمایش کنید.
- یک مدل بسازید
اولین پروتوتایپ مدل شما میتواند به راحتی هرچه تمامتر در خانه شما با مصالحی تهیه شود که به راحتی در دسترس هستند. لزومی ندارد که نمونه اولیۀ شما حتماً با محصول نهایی شباهت زیادی داشته باشد.
- نواقص را برطرف کنید
پس از اینکه پروتوتایپ را تهیه کردید با همفکری تیمتان آن را تحلیل و بررسی، مشکلات و نواقص آن را پیدا و در جهت رفع آنها بکوشید.
- پروتوتایپ نهایی را بسازید
مرحله آخر ثبت طراحی نهایی است. در اینجا باید پس از آزمون و خطاهای بسیار طراحی پروتوتایپ نهایی را انجام داده باشید تا برای ارائه احتمالی به سرمایهگذاران و دریافت بازخورد از کاربران آماده باشد. در ضمن، پروتوتایپ نهایی شما باید بتواند بخشی از عملکرد محصول نهایی را هم انجام دهد.
بایدها و نبایدها:
بایدها:
- با کاربران و ذینفعان همکاری کنید تا بیشترین بازخورد را بگیرید و آنها را برای خرید محصول نهایی ترغیب کنید.
- سطح انتظارات کاربران را تعیین کنید و به آنها گوشزد کنید که پروتوتایپ روشی برای یافتن پاسخ به سوالات است نه نمایش محصول نهایی.
- نسخه با وفاداری بالای خود را به صورت واقعی طراحی کنید. (مثلاً تاخیر در پاسخ دهی را نیز در آن بگنجانید) تا کاربران و ذینفعان زمانی که آن را با نسخه نهایی محصول مقایسه میکنند، ناامید نشوند.
- قالبها و نسخههای تهیه شده را ذخیره کنید تا در پروژههای بعدی مورد استفاده قرار دهید.
نبایدها:
- هدف از تهیه سریع پروتوتایپ ارائه ذهنیتی از محصول نهایی به همه افراد است، بنابراین کمال گرا نباشید، خوب بودن کافی است.
- ویژگیهایی که در محصول نهایی وجود نخواهند داشت را در پروتوتایپ بگنجانید.
تفاوت پروتوتایپ با وایرفریم و موکاپ:
وایرفریم (Wireframe) یک روش ساده و کم کیفیت برای نشان دادن یک طراحی، و نمایش گرافیکی یک اپلیکیشن یا وبسایت است که تنها حاوی عناصر و محتوای ضروری است. موکاپ یا ماکاپ (Mockup) هم یک روش بصری در نمایش محصول است. وایرفریم عمدتا ساختار محصول را نشان می دهد، یک موکاپ نشان دهنده ظاهر محصول است. موکاپ به شما در گرفتن تصمیمات نهایی مربوط به ترکیب رنگ، سبک بصری و تایپوگرافی محصول کمک میکند. همه اینها در حالی است که پروتوتایپ (Prototype) اغلب نمونه با کیفیت از محصول نهایی است که به منظور شبیهسازی تعاملات کاربر ایجاد شده است.
ابزارهای ساخت:
بسته به نیازها و رویکرد شما در طراحی، ابزارهای مختلفی برای طراحی وجود دارد. برخی از این ابزار پولی هستند و برخی هم رایگان. در ادامه به معرفی کلی بعضی از این ابزارها میپردازیم:
- Figma: فیگما در واقع یک نرمافزار مبتنی بر وب گرافیکی است که امروزه برای طراحی رابط کاربری مورد استفاده قرار میگیرد و کاربرد دارد. شما میتوانید از این نرمافزار برای انجام انواع کارهای طراحی رابط کاربری استفاده کنید و طرحهای اولیه خود را در آن پیاده سازی کنید.
- Adobe Xd: نرمافزار جدید شرکت ادوبی است که در سال 2017 اولین نسخه اصلی آن منتشر شد. این برنامه مناسب برای طراحان ux و ui است که میتواند در آن اقدام به طراحی واسط کاربری و ساخت Prototype کنند.
- Atomic: یک گزینه خوب برای transition و انیمیشنهای ساده است و از آن برای پروتوتایپ کردن سریع تعاملات صفحات وب استفاده میکنند.
- Framer: یک نرم افزار قدرتمند و عالی برای طراحی اپها که شما نیاز به دانش چندانی درباره کدنویسی ندارید. منابع و آموزشهای بسیار عالی برای یادگیری آن وجود دارد و به راحتی یاد میگیرید.
تنظیم: پریسا عموئی